Can I make projection GIFs on Photoshop?
- nafeela nawferdeen
- Feb 28, 2017
- 1 min read
I was thinking of ideas to create visuals for the 50th anniversary celebration performance. As one of our idea was to project a timeline growth of a lion to show the success so far at Salford University. This gave me an idea to learn how to make moving animation GIFs to create visuals for the theatre performers to see how it will look in real.
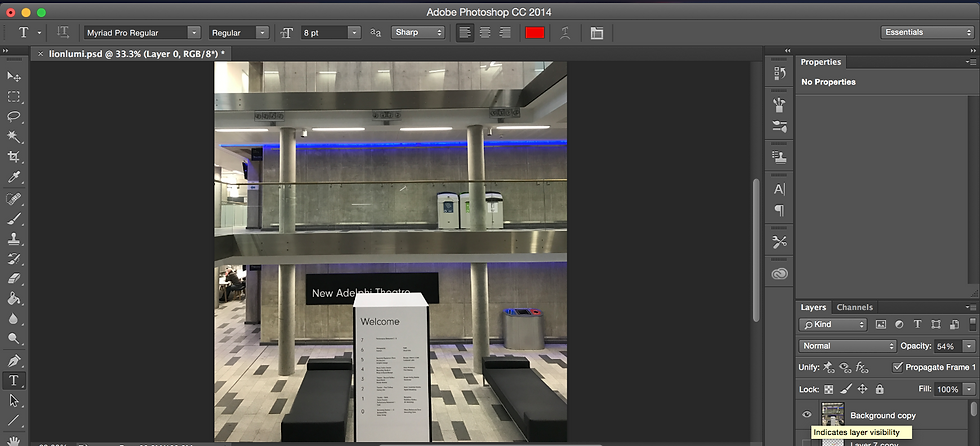
I decided to capture some images of the building where we will be projecting. Opened the image on Photoshop.

I removed the board and furniture by copying a part of the floor and pasting it matching the lines and added a few patches where needed also reduced the opacity down to give it a dark effect.

Adding the projection fabric was quiet easy; I achieved this by creating a rectangle shape and erased the bottom line to a shape of a fabric to give it a realistic effect.

I added a multi-coloured background and cut the lines out to give it that colourful vibrant effect. Added the stages of the lion’s projection.

To start making the GIF, First choose Windows on the menu bar and choose ‘timeline’ in the drop down menu. This will open a box like this below.

On this drop down you have to choose ‘Create Frame Animation’

Next step is to choose the image you want to animate add a time scale as you wish and create the GIFs.

The final step is to make sure you go to File -> Save for Web -> and choose GIF and save.






















Comments